Joon's Space
[TailwindCSS, Apollo GraphQL] frontend setup 본문
패키지 설치
npx create-react-app nuber-eats-frontend --template=typescriptcreate react app 은 template을 가지고 있는데, typescript를 사용하기 때문에 위와 같이 작성해 준다.
※ App.test.tsx 파일의 "cannot use JSX" 오류는 tsconfig.json 파일에서 "jsx" 부분을 "react-jsx" -> "react"로 수정해준다.
(버전이 맞지 않아서 버그가 발생했던 것.)
TailwindCSS
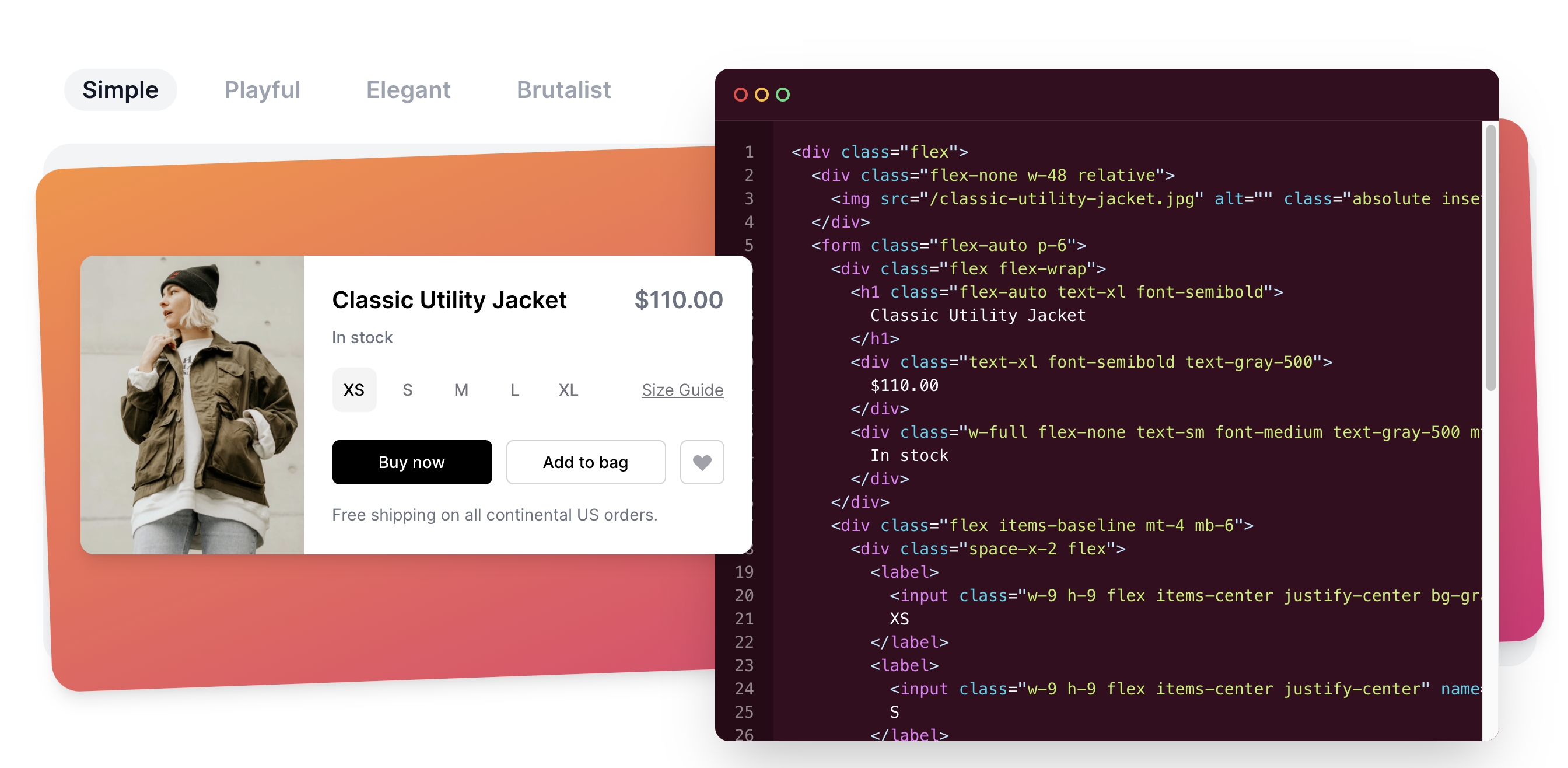
TailwindCSS는 부트스트랩과 같이 CSS 프레임 워크이다. TailwindCSS는 utility-first CSS framework라고 원문에서 설명되어 있는데, tailwind는 엄청 긴 css file인데 이 파일은 class들로 이루어져 있어서, 이 class들을 이용하여 깔끔한 ui 결과를 얻어 낼 수 있다.
(부스트 랩과 다른 점은 웹사이트를 부스트 랩으로 만들면 부스트 랩 특유의 디자인이 있기 때문에, 부스트 랩으로 만든 티가 나지만, tailwindcss로 만든 웹페이지는 오리지널 css로 만든 것 같은 느낌을 준다.)
ex) class 사용방법
sizing : w-64 (width),
color : bg-red-50(background color -> red -> 50 진하기),
typography : font-sans
shadows : shadow-sm (shadow small), shadow (shadow normal), etc..

Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Documentation for the Tailwind CSS framework.
tailwindcss.com
TailwindCSS 설치
npm install tailwindcss
TailwindCSS를 작성할 때 class 입력을 자동으로 완성해 주는 vscode extension 설치 - TailwindCSS Intellisense

postcss, autoprefixer 설치
npm install postcss autoprefixer
postcss : css를 post process 할 수 있게 해주는 라이브러리
autoprefixer : postcss의 또 다른 plugin, 클래스 이름에 접두사 호환성을 추가해 주는 기능.
postcss.config.js 작성
// postcss.config.js
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
}
}
tailwindcss configuration 파일 생성 (tailwind를 확장하기 위해서 생성함)
npm tailwindcss init위 명령어를 실행 시키면 tailwind.. config.js 파일이 생성된다.
// tailwind.config.js
module.exports = {
purge: [],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
위와 같이 Tailwind config 파일이 필요한 이유는, 우리가 기본적으로 Tailwind안에 있는 클래스뿐만 아니라 필요한 것을 커스터 마이즈 하기 위해서 필요하다.
그리고 tailwind를 일반 css파일로 빌드하기 위해서 postcss config 파일이 필요하다.
Tailwind를 CSS에 포함시키기
tailwind.css 파일을 작성해야 하는데, css폴더를 따로 만들어도 되고, 파일명을 꼭 tailwind.css로 할 필요는 없다.
// tailwind.css
@tailwind base;
@tailwind components;
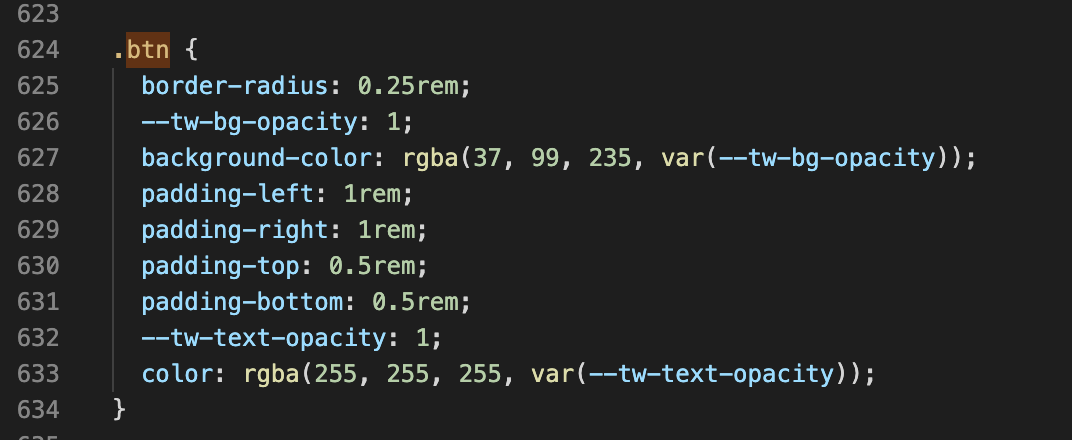
.btn {
@apply px-4 py-2 bg-blue-600 text-white rounded;
}
@tailwind utilities;위 세줄은 post CSS가 Tailwind가 갖고 있는 모든 클래스 이름으로 바꿔준다. 그러고 나서 위에서 작성한 tailwind config 파일을 보고 새 클래스 이름이 있으면 추가해준다. (순서는 base, components, utilities! )
위를 작성하면 tailwind 파일이어서 오류가 뜰 텐데, post CSS를 통해 파일을 변형해주면 더 이상 오류가 뜨지 않는다.
build 하기 위해서 package.json 파일의 scripts 부분에 다음과 같이 추가해 준다.
"tailwind:build": "tailwind build ./src/styles/tailwind.css -o ./src/styles/styles.css",./src/styles/tailwind.css (tailwind 파일의 경로),./src/styles/styles.css (리액트에서 임포트 할 아웃풋)
npm run tailwind:build
위와 같은 내용
npx tailwindcss -i ./src/styles/tailwind.css -o ./src/styles/styles.css
tailwind.css 에 빌드해서, 그 내용이 style.css 에 저장되었다. (커스텀 했던 class도 여기 저장)

이제 style.css 파일을 import 하고 기존 css 사용한것 처럼 class를 사용한다.
import React from 'react';
function App() {
return (
<div className=" bg-black ">
<h1 className=" text-xl text-white ">TailwindCSS.</h1>
</div>
);
}
export default App;

Apollo Client 설치
npm install @apollo/client graphqlhttps://www.apollographql.com/docs/react/get-started/
Get started with Apollo Client
A guide to using the Apollo GraphQL Client with React
www.apollographql.com
apollo.ts 파일을 생성 해준 뒤, 다음과 같이 작성한다.
// apollo.ts
const client = new ApolloClient({
uri: 'http://localhost:4000/graphql', // 우리의 backend의 url 사용! nestjs에서 4000포트를 사용, react에서 3000을사용!
cache: new InMemoryCache()
});
Router setup
react-router-dom 패키지 설치
npm install react-router-domreact-router-dom은 가장 많이 사용되는 router 솔류션. React-Router는 React의 화면 전환을 도와주는 역할을 한다. 일반적인 웹에서 a태그를 이용해 다른 페이지로 이동했었다면, 리액트에서는 React-Router를 통해 Link 태그를 사용하여 화면을 전환한다.
Authentification
routers폴더를 만들고 아래 두 파일을 생성.
- logged-out-router.tsx : 로그아웃 상태일 때 보이는 화면
- logged-in-router.tsx : 로그인 상태일 때 보이는 화면
./routers/logged-in-router.tsx
import React from "react";
export const LoggedInRouter = () => <span>Logged In.</span>;// ./routers/logged-out-router.tsx
import React from "react";
export const LoggedOutRouter = () => <span>Logged Out.</span>;// App.tsx
import React from 'react';
import { LoggedOutRouter } from './routers/logged-out-router';
function App() {
return <LoggedOutRouter />; // 기본적으로 로그아웃 상태이기 때문에 return으로 logged-out-router를 리턴
}
export default App;
'Web > React' 카테고리의 다른 글
| [React] authentication front-end (log-in 페이지 ) (1) (0) | 2021.08.01 |
|---|---|
| [React] authentication front-end (log-in, create account, etc) (0) | 2021.07.28 |
| [React] React Hooks (useState) 1 (0) | 2021.07.18 |
| [React] state 변경하기 (bind, setState 함수) (0) | 2021.05.09 |
| [React] Component, Props, State (생활코딩) (0) | 2021.05.07 |