Joon's Space
[React] authentication front-end (tailwindcss로 페이지 구현) (2) 본문
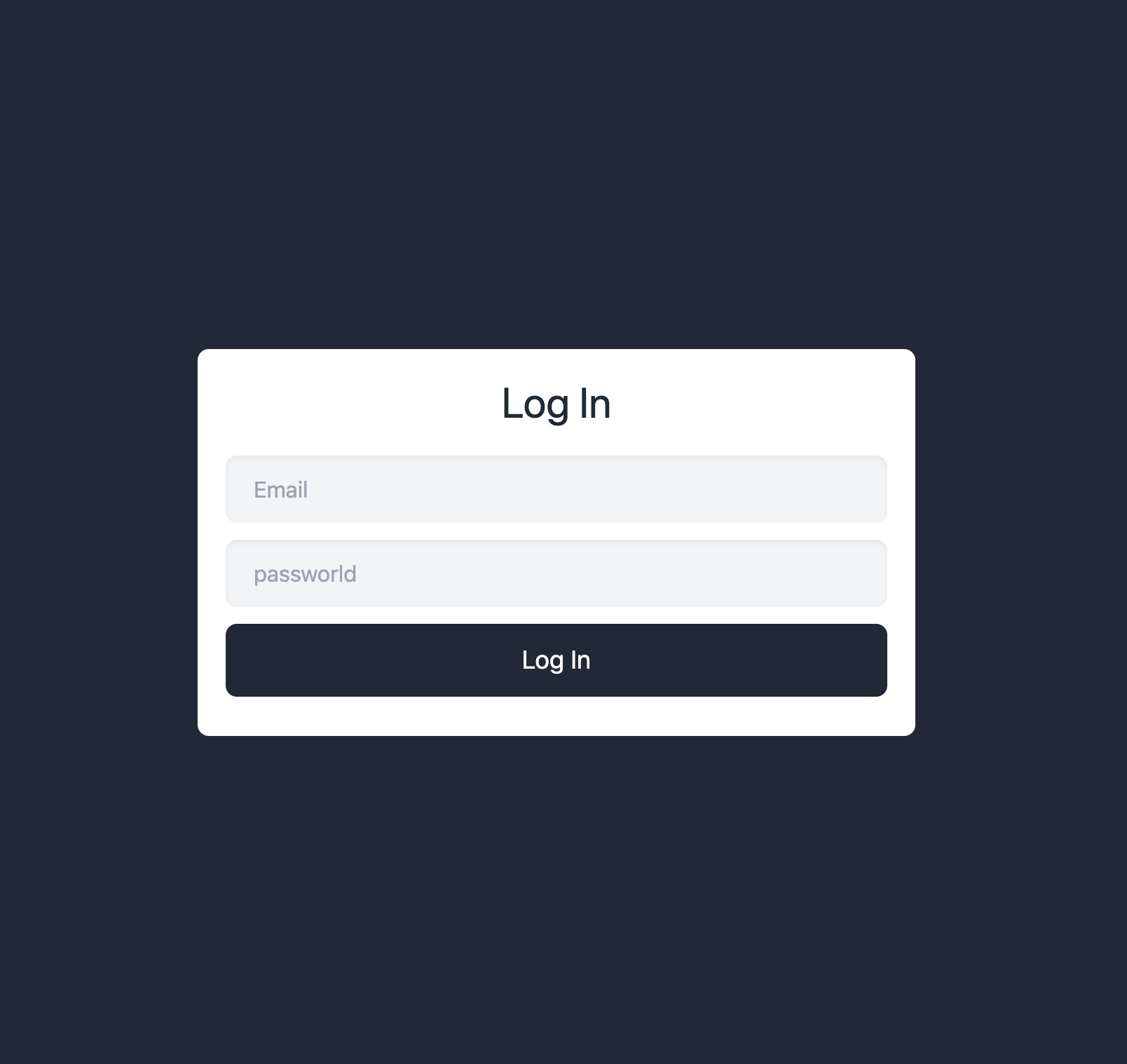
로그인 페이지 디자인 (TailwindCSS)
// login.tsx
import React from "react";
export const Login = () => {
return <div className = "h-screen flex items-center justify-center bg-gray-800">
<div className="bg-white w-full max-w-lg py-10 rounded-lg text-center text-center>">
<h3 className="text-3xl text-gray-800">Log In</h3>
<form className="flex flex-col mt-5 px-5">
<input placeholder ="Email" className="bg-gray-100 shadow-inner focus:outline-none border-2 focus:border-opacity-50 focus:border-green-600 mb-3 py-3 px-5 rounded-lg"/>
<input placeholder ="passworld " className="bg-gray-100 shadow-inner focus:outline-none border-2 focus:border-opacity-50 focus:border-green-600 py-3 px-5 rounded-lg" />
<button className="py-3 px-5 bg-gray-800 text-white mt-3 text-lg rounded-lg focus:outline-none hover:opacity-90">
Log In
</button>
</form>
</div>
</div>;
};
사용한 class들
flex : flexbox
- items-center : 세로축에서 위치를 가운데로 위치하게 함
- justify-center : 가로축에서 위치를 가운데로 위치하게 함
bg-gray-800 : 배경색을 gray 800 단계로 설정 (100 ~ 900 진하기)
text-gray-800 : 글자색을 gray 800 단계로 설정
text-center : 글자를 가운데로 배치
mt-5 : margin top을 5로 설정 (mt : top, mb: bottom, mr: right, ml: left)
flex-col : flexbox를 세로로 배치함 (flex-row 가로로 배치)
py-10 : padding top and bottom을 10으로 설정 (px : padding left right을 설정)
focus: (눌렀을 때 바뀌는 설정)
hover: (커서를 갖다대었을 때 바뀌는 설정)
shadow-inner : 박스 안쪽에 그림자가 맺힘.
중복되는 코드를 방지하기 위해선?
tailwind.css 에 중복되는 class를 추가 (위 로그인 페이지에선 input 부분이 중복)
// tailwind.css
@tailwind base;
@tailwind components;
.input {
@apply bg-gray-100 shadow-inner focus:outline-none focus:ring-2 focus:ring-green-600 focus:ring-opacity-90 py-3 px-5 rounded-lg
}
@tailwind utilities;
tailwind:build하고 실행시키면, styles.css 에 input 클래스가 추가된 것을 볼 수 있다.
(input에 border를 ring으로 바꿔주었음)
결과 화면

반응형
'Web > React' 카테고리의 다른 글
| [React] React + Firebase 연동 (Cloud Firestore) (2) (0) | 2022.02.22 |
|---|---|
| [React] React + Firebase 연동 (setup, login, profile) (1) (0) | 2022.02.16 |
| [React] authentication front-end (log-in 페이지 ) (1) (0) | 2021.08.01 |
| [React] authentication front-end (log-in, create account, etc) (0) | 2021.07.28 |
| [TailwindCSS, Apollo GraphQL] frontend setup (0) | 2021.07.26 |